Favicon.ico小图标是每个正规网站都需要的,但在在wordpress上,除了有些主题自带的可以后台点击更换小图标外,很多主题是没有这个功能的。到服务器根目录上也没有找到对应的可以替换的图标文件。难道需要自己添加代码,再上传图标到根目录吗?
事实上根本无需这么麻烦,wordpress本身就自带了添加小图标的功能能,方法如下:
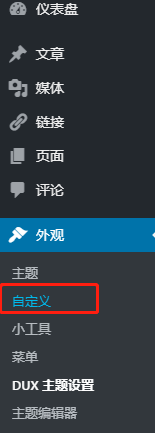
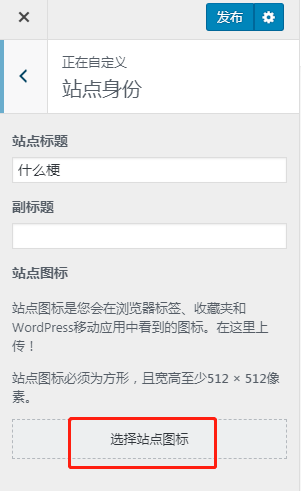
一、进入wp后台,点击 “外观 - 自定义 - 站点身份”,如下图所示:


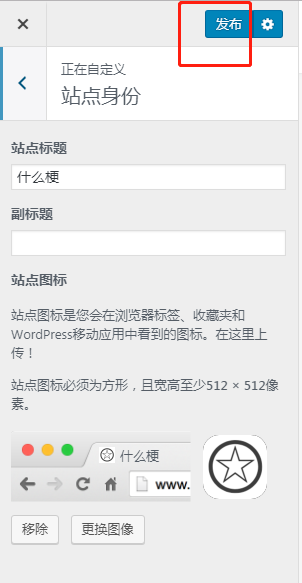
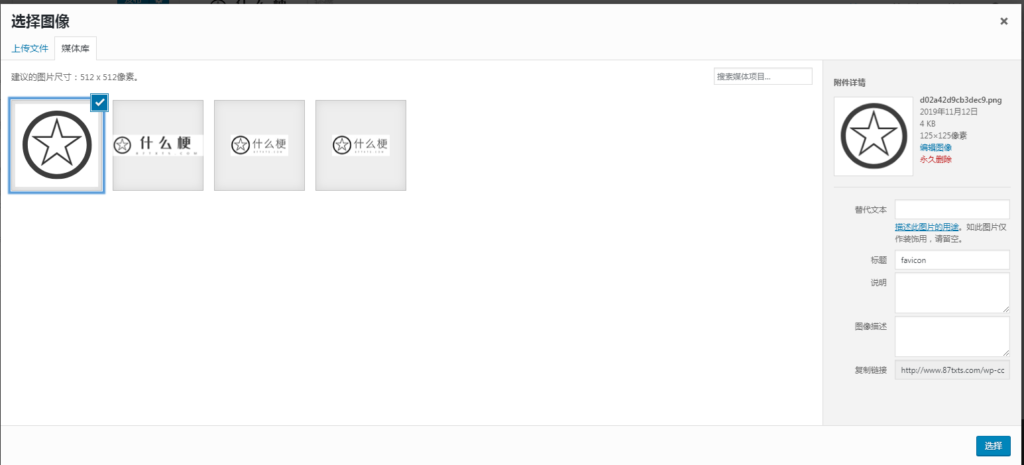
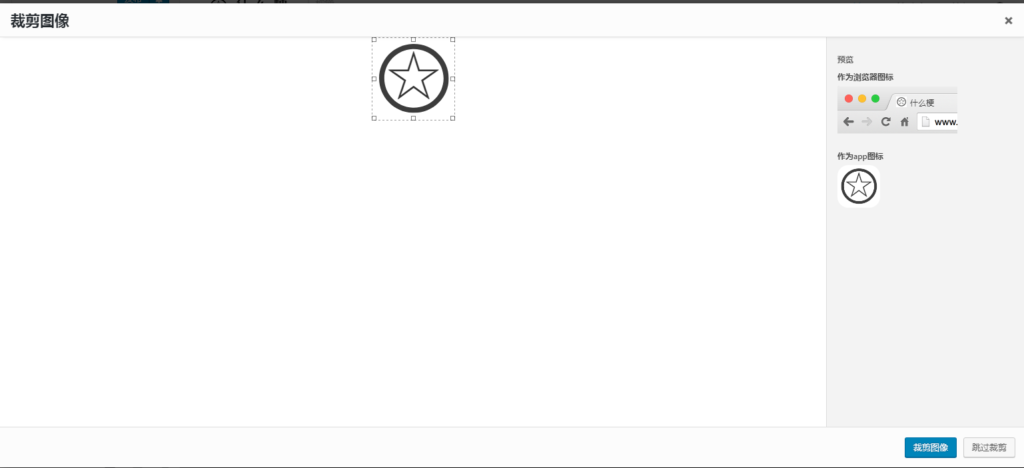
二、点击 “选择站点图标” 然后上传图标文件,剪裁一下即可,如下图所示:



三、点击“发布”即可。这样小图标就设置完成了。是不是很简单!